ナビゲーションの配置から視たレイアウトの考え方

漠然と Webサイトのレイアウトを考えていると、果てしなく、その可能性は拡がってしまいます。一言にレイアウトと言っても、それがレイアウト手法なのかレイアウト構造なのかによっても意味は異なります。これは、レイアウトについて考えを纏めようとした時の私の素朴な疑問です。知識や経験が伴わない状態で見てみると、色々な軸が同時にごちゃ混ぜになってしまう感覚がありました。
レイアウトを考えることは、Webサイトのアプローチの仕方を考えることなのかもしれません。 そこで今回は、ナビゲーションの配置から視たレイアウトの Webサイトに与える影響について考えてみたいと思います。
Webページの構成要素
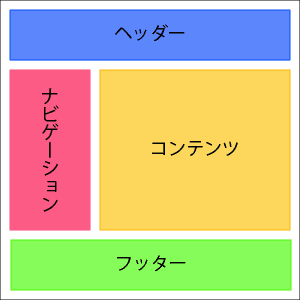
まず、レイアウトを考える上で重要なのが Webページの構成要素です。Webページを大まかに考えると、ヘッダー領域、フッター領域、ナビゲーション領域、コンテンツ領域に分けられます。ヘッダー領域もフッター領域も位置は決められているので、考えるのはナビゲーション領域とコンテンツ領域となります。つまり、ナビゲーション領域に注目することで、大まかなレイアウトの特徴を考えることはできるということです。ナビゲーションを見て、レイアウトを考えて、サイトタイプに結び付けようという試みです。
今回、調べる内容は至ってシンプルに、上下左右4パターンのナビゲーションの配置によるレイアウトです。まず、レイアウトの根本的な特徴を知りたかったということが主な理由となります。インターネットや書籍で調べて解かったことは次のとおりです。大まかに言えば、訪問ユーザーの視線の流れとその誘導、画面の効果的な使い方、ナビゲーションの操作性や拡張性に何かポイントがありそうです。
それでは、4つのレイアウトパターンについて、これら3つのポイントを軸に特徴を見ていきます。
4つのレイアウトパターンの特徴
上部ナビゲーション型
メリット
- 目立つ位置にナビゲーションが配置されているため、訪問ユーザーは迷うことなく Webサイトを閲覧できる
- 両サイドにナビゲーションが無いため、画面いっぱいにコンテンツ領域を展開することができる
- グローバルナビゲーションだけで Webサイト全体を閲覧できる場合、非常に収まりの良いデザインとなる
デメリット
- コンテンツを大きく使える反面、掲載する情報量が少ないと余白が目立ちスカスカなイメージを与えてしまう
- メインビジュアルとして利用する場合、イメージのクオリティが低いと荒さが目立ってしまう
- ナビゲーション領域が画面幅に制約されてしまうので、表示できるメニュー項目数に限りがある
下部ナビゲーション型
メリット
- ナビゲーション領域を下部に纏めることができるので、画面上部に広がりのある空間を表現することができる
- 画面上部からコンテンツ領域が表示されるため、他のレイアウトパターンでは実現しにくい表現を比較的容易に実現することができる
- ダイナミックに変化する情報掲載を利用すれば、斬新なナビゲーションスタイルと相乗効果で強いインパクトを与えることができる
デメリット
- コンテンツの高さがディスプレイの解像度より大きい場合、メニューが隠れてしまう
- 見慣れない構成のため、幅広いユーザーに閲覧して欲しい場合は工夫が必要となる
- ナビゲーション領域が画面幅に制約されてしまうので、表示できるメニュー項目数に限りがある
左袖ナビゲーション型
メリット
- ナビゲーション領域に視線の誘導を促すことで、高い操作性が実現できる
- ナビゲーション領域が縦に伸びるため、多くの項目を第一階層に表示したい場合に便利で、縦割りレイアウトを得意とする
- 左袖を下に伸ばすことで容易に項目を増やすことができるため、メニュー項目数の増減に柔軟に対応することができる
デメリット
- 階層構造を表現するためにはインデントを施すなど、訪問ユーザーが理解するための工夫が必要となる
- ナビゲーション領域がファーストビューからはみ出てしまうと、メニュー項目の存在に気が付かない場合がある
- 見えない線を意識したナビゲーション幅の調整が必要となる
右袖ナビゲーション型
メリット
- まずコンテンツ領域が目に入るので、コンテンツに着目して欲しい場合に効果的なレイアウト
- コンテンツの内容次第で、他のコンテンツへと展開していく可能性が考えられる
- 右袖を下に伸ばすことで容易に項目を増やすことができるため、メニュー項目数の増減に柔軟に対応することができる
デメリット
- Webサイトのページ数や階層が増えてくると迷いやすくなる
- 固定幅の場合、コンテンツの幅がディスプレイの解像度より大きいとメニューが隠れてしまう
- 興味が沸かなければ、ナビゲーションの内容が読まれることは少ない
まずはシンプルに…
各々のレイアウトの特徴を見てみると全てにおいて一長一短が在り、その Webサイトの目的に応じてレイアウトの捉え方に変化が生じてくることが解かります。特にこのレイアウトだからこういう意味だと決められている訳ではなく、その Webサイトの目的に応じて、レイアウトの意味や特徴も変化してくるということです。つまり、目的に応じたレイアウトを組むことは、その Webサイトを効果的に表現することに繋がると考えることができそうです。
今回はシンプルに4つのレイアウトパターンから特徴を見ましたが、実際にはこれらの要素を複合的に組み合わせて、Webサイトのアプローチの仕方を表現していくことになります。ナビゲーションの種類やコンテンツの段組み、メインビジュアルの配置等…様々な表現の方法が存在しています。
まずは、単純にナビゲーションの配置から視たレイアウトの特徴を考えてみる。そのレイアウトが何を意味するのかを知ることによって、様々な表現方法に結び付いてくるのではないかと考えております。
参考文献
- デザインラボ編集部. Webデザインの基本ルール. ソフトバンククリエイティブ, 2009, p. 5-37.