ブログサイト「notebook」のリニューアル手順
旧ブログサイト「sketchbook」は、2024年8月8日を以ちまして「notebook」としてリニューアルしました。WordPress から Next.js への移行に伴い、ヘッドレスCMS化を実現し、従来の環境より柔軟性やパフォーマンスの向上につながる結果となりました。本開発に至った経緯としては、Next.js の理解を深めるにはどうすればよいか考えた時、本サイトのリニューアルがちょうどよい環境であったことが大きな動機となります。本サイトの目的の一つに「自分自身の考察のために設けた Webサイト」を掲げており、リニューアルを通して Next.js に触れることはその一環と考えます。本記事では、本開発におけるプロジェクトの全体的な流れについて触れていきます。
続きを読む
ナビゲーションの配置から視たレイアウトの考え方

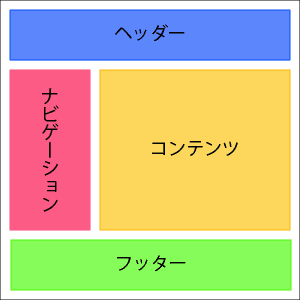
漠然と Webサイトのレイアウトを考えていると、果てしなく、その可能性は拡がってしまいます。一言にレイアウトと言っても、それがレイアウト手法なのかレイアウト構造なのかによっても意味は異なります。これは、レイアウトについて考えを纏めようとした時の私の素朴な疑問です。知識や経験が伴わない状態で見てみると、色々な軸が同時にごちゃ混ぜになってしまう感覚がありました。レイアウトを考えることは、Webサイトのアプローチの仕方を考えることなのかもしれません。 そこで今回は、ナビゲーションの配置から視たレイアウトの Webサイトに与える影響について考えてみたいと思います。
続きを読む
ブログサイト「sketchbook」開設(現:notebook)

Webデザインについて考えるキッカケとしていくブログサイト。基本的には自分自身の考察のために設けた Webサイトとなります。また、WordPress によるオリジナル制作は初めてとなるため、作って運用していくことも目的の一つと考えています。前作のポートフォリオサイト「sketchbook」に引き続き、多くの書籍やウェブサイトの情報を参考として本制作に至りました。至らぬ点が多いですが、本記事に関して何か誤りや問題等があれば、ご指摘いただけましたら幸いです。※本記事に関しましては、記事を書いた当初のままでは内容にバラつきが多く、理解することが難しいと判断したため、公開時の内容から大幅に修正を加えております。何卒ご了承くださいませ。
続きを読む
紙面99

カテゴリー「research」の紙面です。
続きを読む
紙面98

カテゴリー「overview」の紙面です。
続きを読む
紙面97

カテゴリー「thinking」の紙面です。
続きを読む
紙面96

カテゴリー「solution」の紙面です。
続きを読む
紙面95

カテゴリー「overview」の紙面です。
続きを読む
紙面94

カテゴリー「research」の紙面です。
続きを読む
紙面93

カテゴリー「overview」の紙面です。
続きを読む
